Obsidian でいい感じに HTML エクスポート
Obsidian でいい感じに HTML エクスポートすることができたのでメモ。
- Obsidian Enhancing Export Plugin を利用します。
- GitHub - mokeyish/obsidian-enhancing-export: This is an enhancing export plugin base on Pandoc for Obsidian (https://obsidian.md/ ). It's allow you to export to formats like Markdown、Markdown (Hugo https://gohugo.io/ )、Html、docx、Latex etc.
- プラグインを利用するには Pandoc が必要。インストールする。
- Obsidian Enhancing Export Plugin はコミュニティプラグインで検索してインストール可能。
- インストールしたあと、オプションで Export Setting を開く。

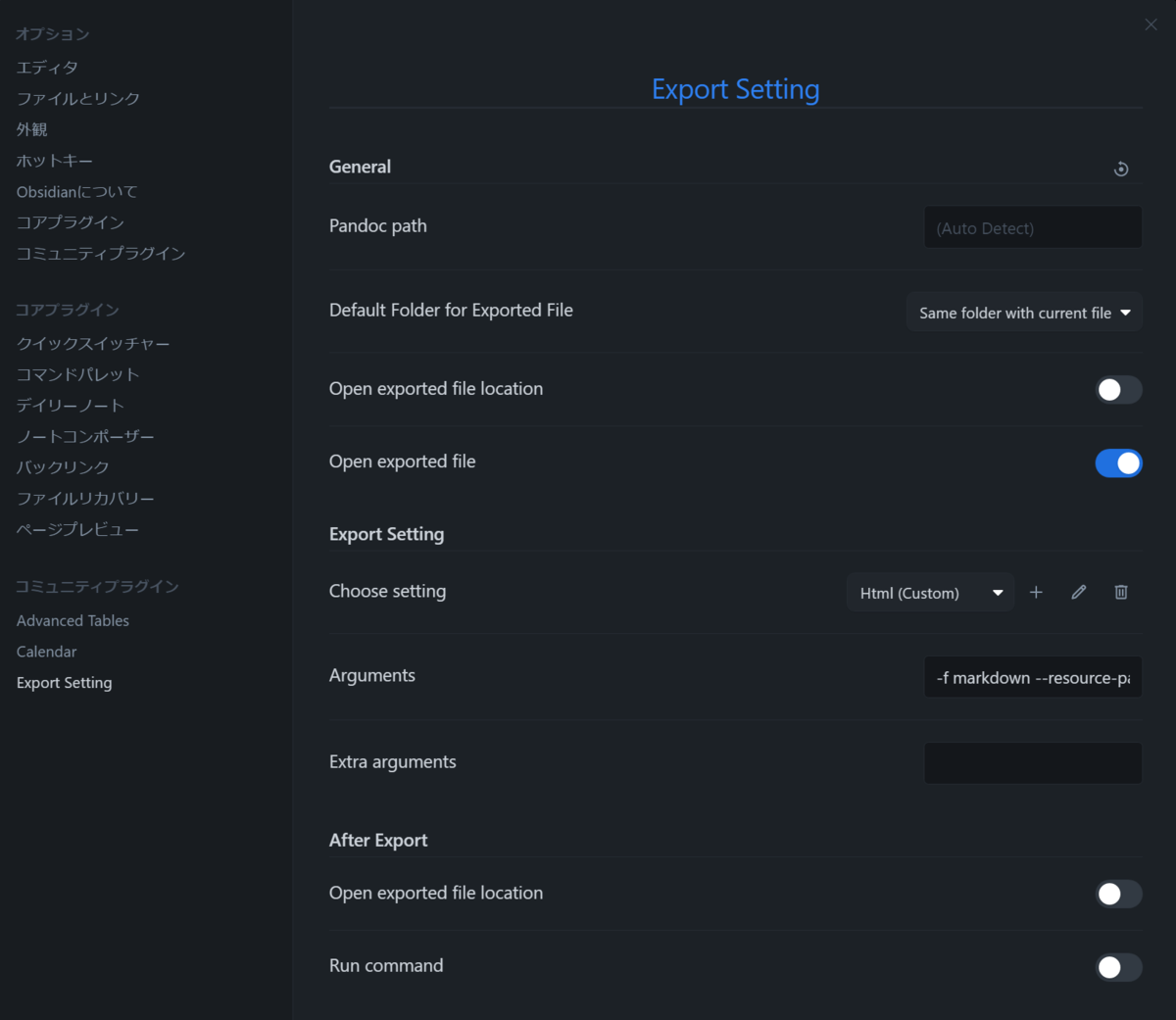
Export Setting
- Choose setting のところで Html をベースに + ボタンで新しく setting を追加。今回は「Html (Custom)」とした。
- Extra arguments はデフォルトで --mathjax="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg-full.js" とあるが、この先頭に CSS を指定するオプションを付ける。Pandoc の CSS 指定オプション -c <css path> となる。
- 例 -c C:\style.css --mathjax="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg-full.js"
- エクスポートするとき、「Html (Custom)」を選べばOK

Export to Html (Custom)